Appalachian Log Structures
Website Blueprint and Redesign
Role: Senior UX/UI Designer
Sitemap and User Flow Strategy
Wireframing and Prototyping
QA and Content Implementation
Tools
Figma
HubSpot
Octopus.do
The Client
Appalachian Log Structures (AppLog) is a West Virginia-based company that builds beautiful log homes. Their services cover everything from helping customers find the perfect floor plan, to building custom log homes, to log home maintenance.
The Challenge
AppLog was in need of a redesigned website that allowed customers to find exactly what they needed depending on where they were in the log home buying journey. AppLog’s website had a large number of resources and products, but their site was difficult to navigate and included outdated content and product information. Our goal was to provide an updated, easy-to-navigate experience for the user, while also building a product database that was easy for the AppLog team to access and manage.
Project Overview
We started AppLog off with a Website Blueprint, to better understand their needs and how to make their website look and perform better for their users. Then, following my design of a full website prototype in Figma, our team developed their custom website on HubSpot. We used HubSpot’s built-in relational database tool, HubDB, to organize product data and showcase everything from available floor plans, to log home products, to resources and videos, to photo galleries of their existing commercial and residential builds, each with its own unique filter for ease of use.
Project Deliverables
Part 1: Website Blueprint
Analytics Review and Competitor Analysis
Sitemap and User Flow
Mood Board
Homepage Design Concepts
Homepage Wireframe
Part 2: Website Redesign
Website Style Guide
Figma Prototype
HubSpot Website Development
HubDB Product Listings
QA Testing
To see the full site, visit applog.com.
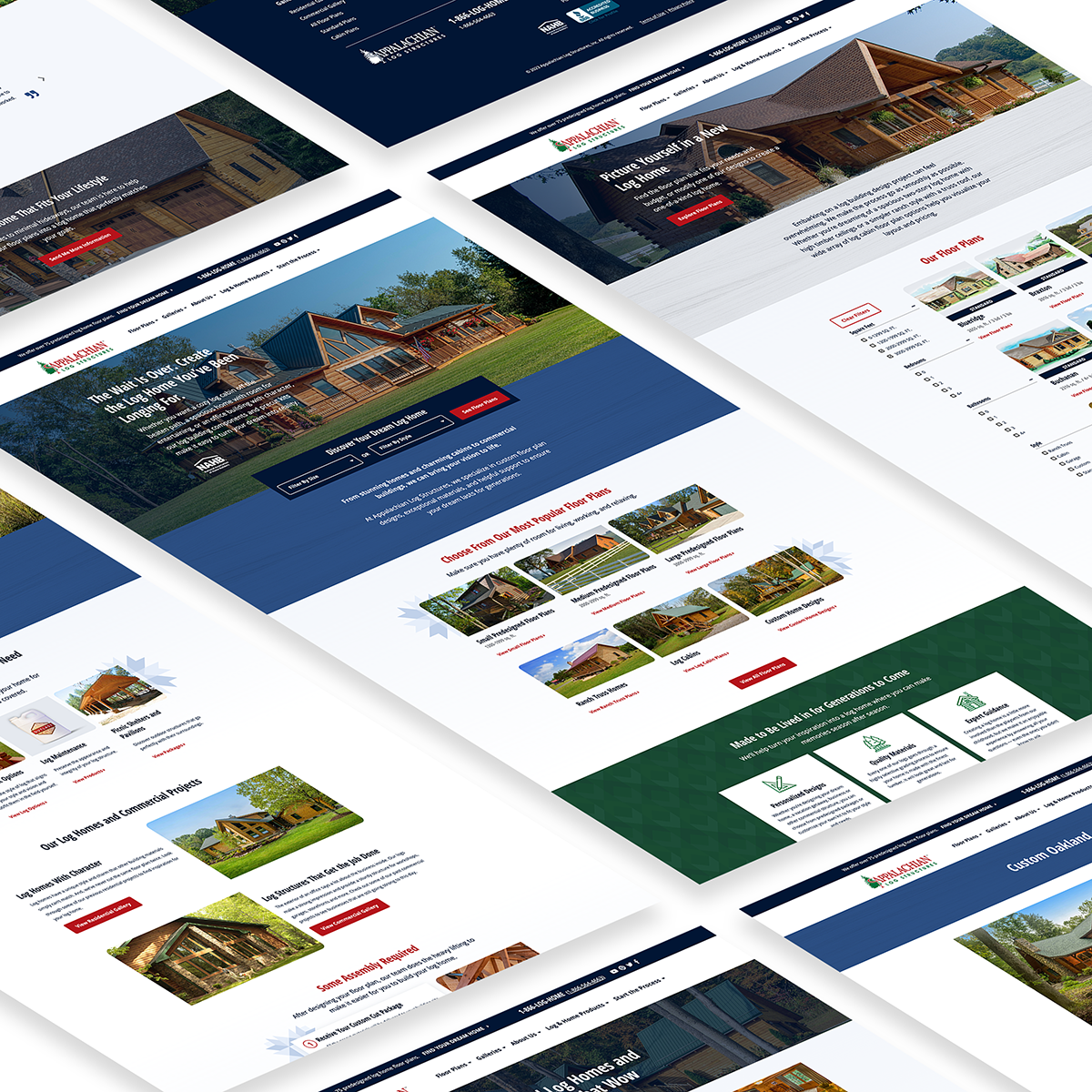
AppLog Homepage Design for Desktop and Mobile: One goal of the project was to create a website that has a seamless experience, no matter what device the user is viewing the site from. All elements are responsive, and accent graphics such as the small quilt patterns are shown on desktop but are hidden on mobile to simplify the viewing experience.
Key Project Features
Designed in Figma
Developed on HubSpot
Homepage hero banner with floor plan filter
HubDB floor plan listing showcasing over 80 log cabin floor plans, filterable by square footage, number of bedrooms, number of bathrooms, and style.
HubDB residential and commercial projects photo galleries, filterable by style, interior, exterior, and project type
HubDB resources and how-to video gallery with filter options
HubDB events listing with filter options
Custom HubSpot blog design
Website Blueprint
Research, Sitemap and User Flow
Before any prototyping, development or copywriting began, we ran a two-step research process known as a Website Blueprint. We started by taking a deep dive into the client’s current analytics, sitemap and user flow so that we can get a better understanding of where customers are spending their time and where they might be getting stuck on the current site. From this research, we develop a new sitemap to improve user experience and website navigation and determine the new layout and content that is required for each page.
AppLog Sitemap and Navigation Structure: By building a sitemap, we were able to plan out the pages that would be designed during the second part of the website redesign. The sitemap provided us with a firm number of pages to design and develop and gave us the chance to define the navigation menu structure as well. By using the Octopus.do sitemapping tool, we were able to add an additional level of detail to the sitemap, so that our team and client stakeholders could plan the general user flow and layout of each page, much like a rough wireframe, before we moved on to prototyping.
The Mood Board
I created a mood board to outline the color, typography and photography styles as well as the general design direction for the website. In reviewing the mood board with the client, I am able to make sure my vision for the website aligns with the client’s needs and desires.
Explore the full mood board in Figma below:
Initial Homepage Concepts
During step two of the Blueprint, I presented three different homepage design directions to the client, based on our conversation during the mood board review meeting. These three options helped me to define and refine the final homepage design that was created during the redesign phase of the project.
Explore the three partial homepage concepts in Figma below:
Website Redesign
Prototyping in Figma
Once a design direction was selected, I began creating the rest of the website page designs in Figma. This included all of the product pages, as well as the templates for the five different HubDB listings across the website. Each HubDB table required a design for the listing (outer) page that showed all of the available options, and then a separate design for the post (inner) page, describing all of the details of one particular item.
With so many different tables, clear annotations were needed to make sure that the design to development handoff was as smooth as possible.
Regarding design, the most important focal points across the site are the photographs of the beautiful log homes that AppLog has built over the years. I highlighted as many of the interior and exterior shots of these homes as possible across the site. Full-width photos are seen at the top and bottom of every primary service-level page, and sprinkled throughout the pages where applicable.
The Result
Using the beautiful log home photography across the site in combination with the revised brand graphics, I designed a website with a more modern aesthetic and unified branding. In addition to cleaning up the visual experience, we developed a site with an improved navigation menu that helped users find what they were looking for, faster.
One improvement that we made to the site shortly after launch was adjusting how the various HubDB product and image galleries loaded when those pages were viewed. Though the client had originally wanted their product and floor plan galleries to have infinite scrolling, we found that this feature was affecting the load speed of those pages, and we revised the developed pages to only show a maximum number of items at a time, with a “Load More” button to allow the user to view more items at their own discretion.
The client was thrilled with our work, and they continued to work with our team on content strategy so they could build up their brand as a valuable resource and partner in log home construction.
AppLog Floor Plan Listing and Post Page: A responsive filter allows the user to narrow down the type of log home or garage floor plan they are looking for. By clicking on a floor plan, the user is able to see the full floor plan schematic, along with a description and details regarding the layout. Unlike the standard floor plans, many custom floor plans include photo galleries, to show what the finished home looks like.
AppLog Get Started and Residential Gallery Pages: Examples of a few additional interior pages. The primary “Get Started” landing page gave the user more information about next steps and how to contact the AppLog team. The Residential and Commercial galleries, meanwhile, both focused on showcasing the beautiful photography of AppLog’s log homes, each with a unique filter that allowed the user to narrow down the type of project they are looking for.